🔨 Flexiblog 테마 contents 수정하기
작성자 추가(Author)
ElegantStack의 FlexiBlog에는 작성자 추가 기능이 있습니다. 또, 글을 작성하면 작성자명이 같이 노출됩니다.
원치 않아도 바꾸어 주는 것이 좋습니다.
작성자는 아래 경로에서 추가/제거가 가능합니다.
~/flexiblog/@elegantstack/site/content/authors/jane-smith.json

이 부분의 Jane Smith나 John Doe 부분인데, 이 부분을 Admin으로 변경하겠습니다.
그리고 jane-smith.json 파일을 열어 복사한 뒤 admin.json 파일을 만듭니다.
아래 커맨드를 통해 authors 폴더에 진입합니다.
cd ~/flexiblog/@elegantstack/site/content/authorsls 커맨드를 통해 이미 존재하는 작성자 정보를 확인할 수 있습니다.
새 작성자 만들기
nano jane-smith.json으로 기존 작성자 json 파일을 열어 내용을 복사한 뒤 nano admin.json으로 새 admin 파일을 생성합니다.
만약, 복사하기가 번거롭다면 아래 코드를 참고하세요.
작성자는 admin.json 파일에 다음과 같이 기록했습니다.
{
"name": "Admin",
"title": "Author",
"description": "manual, recipe, review",
"thumbnail": "Admin.png",
"skills": ["manual", "recipe", "review"]
}파일을 저장합니다.
게시글 추가 (Posts)
@elegantstack/site/content/posts 경로에는 게시글을 저장해서 사용할 수 있습니다.
새 게시물의 주소(슬러그)를 flexiblog-install로 하고자 한다면, contents 밑의 폴더명도 flexiblog-install로 지정하면 됩니다.
게시물 하나 당 구조는 아래와 같습니다.
└── @elegantstack
└── site
└── content
└── posts
└── flexiblog-install
├── index.mdx/md
└── image.jpg
게시물 작성
.md 나 .mdx 와 같은 마크다운 형식의 파일에서는 아래와 같은 서식을 지켜서 글을 작성해야 합니다.
---
title:
author:
category:
tags: ['#tutorial']
date: 2020-02-16
thumbnail: image.jpg
---
## = <h2>자세한 마크다운 작성 방법은 이 포스팅 을 참고하세요.
develop 모드로 미리보기
저장한 컨텐츠들이 제대로 build 되는지 확인하고 싶다면
cd ~/flexiblog/@elegantstack/site 경로로 진입한 후 gatsby clean 과 gatsby develop을 차례로 실행합니다.
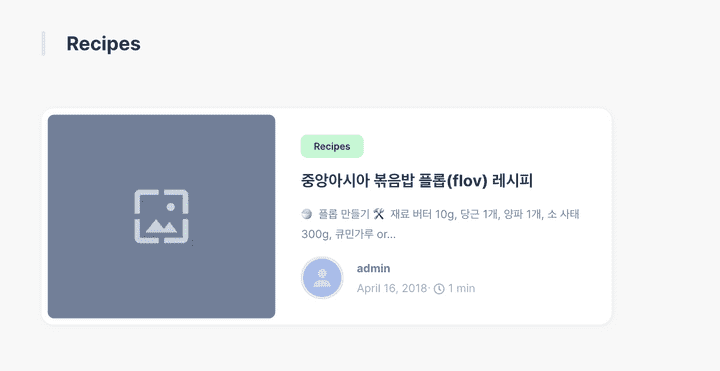
실행 후 http://localhost:8000/ 를 확인해 보면 아래처럼 글과 작성자가 변경되어 있습니다.

이어서는 웹에 빌드하는 방법을 다뤄보겠습니다.
🧷 참고 : https://elegantstack.netlify.app/flexiblog/
🏓 이어지는 글 :
1편 - [Gatsby]Flexiblog 테마로 개츠비 블로그 만들기 - 테마 설치하기
🔴 현재 글 2편 - [Gatsby] Flexiblog 테마로 개츠비 블로그 만들기 - 작성자, 게시글 수정하기