웹에 flexiblog Build 하기
github에 새 repo 만들기
웹에서 flexiblog gatsby 사이트를 빌드하기 위해 새 레파지토리를 만듭니다.
pro 버전이 아니라면 반드시 public repo로 만들어야 합니다.
그 뒤 로컬에서 cd ~/flexiblog/@elegantstack/ 경로로 이동합니다.
다음 git 폴더로 지정합니다.
다음 아래 커맨드를 한줄씩 차례로 입력합니다
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin [생성한 repo 주소]
git push -u origin main[생성한 repo 주소]는 반드시 []를 포함하여 삭제하고 본인의 repo 주소를 입력합니다.
netlify.com 에서 빌드하기
Gatsby 블로그는 정적 사이트기 때문에 개인 웹 서버나 호스팅이 필요하지 않습니다.
네트리파이 를 통해서 무료로 build가 가능합니다.
먼저 github 계정으로 네트리파이에 가입합니다.

New site from Git을 클릭한 뒤 방금 업로드한 폴더를 연결합니다.
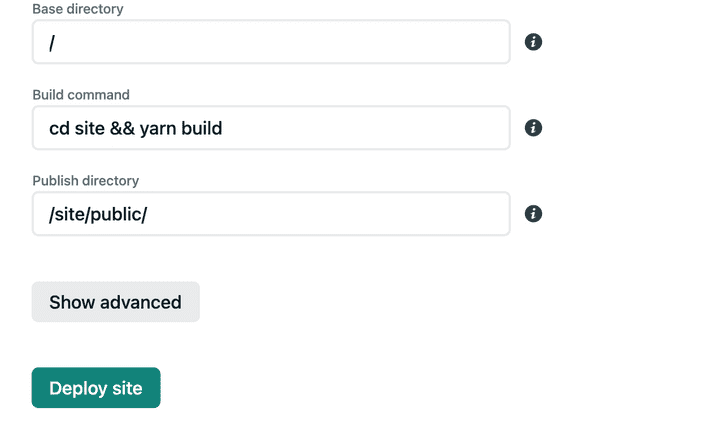
마지막 설정 과정에서 Basic build settings 부분만 조금 변경하면 간단히 빌드할 수 있습니다.

빈 칸을 위와 동일하게 채워줍니다.
Base Directory: /
Build Command: cd site && yarn build
Publish Directory: /site/public/
을 입력후 deploy site를 클릭하면 자동으로 빌드가 시작됩니다.

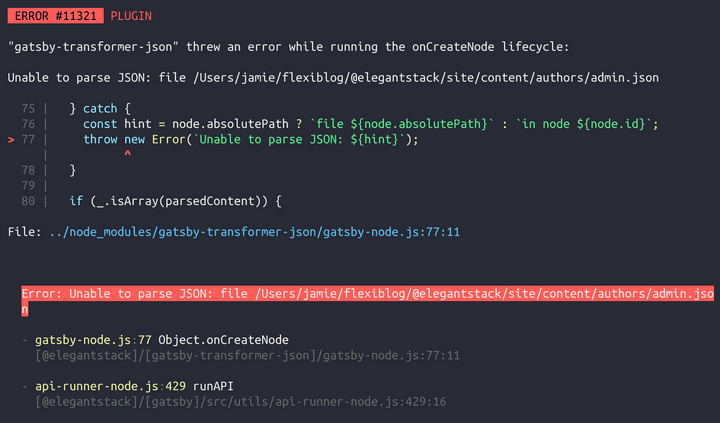
develop시 오류 해결하기

ERROR #11321 PLUGIN
"gatsby-transformer-json" threw an error while running the onCreateNode lifecycle:
Unable to parse JSON: file /Users/jamie/flexiblog/@elegantstack/site/content/authors/admin.json
75 | } catch {
76 | const hint = node.absolutePath ? `file ${node.absolutePath}` : `in node ${node.id}`;
> 77 | throw new Error(`Unable to parse JSON: ${hint}`);
| ^
78 | }
79 |
80 | if (_.isArray(parsedContent)) {
File: ../node_modules/gatsby-transformer-json/gatsby-node.js:77:11
Error: Unable to parse JSON: file /Users/jamie/flexiblog/@elegantstack/site/content/authors/admin.jso
n
- gatsby-node.js:77 Object.onCreateNode
[@elegantstack]/[gatsby-transformer-json]/gatsby-node.js:77:11
- api-runner-node.js:429 runAPI
[@elegantstack]/[gatsby]/src/utils/api-runner-node.js:429:16위와 같은 오류가 노출될 경우, admin.json 파일 저장시 ,나 대소문자 오류를 확인하지 못한 것은 아닌지 다시 한번 확인하고 저장한 뒤 다시 빌드합니다.
🧷 참고 : https://elegantstack.netlify.app/flexiblog/
🏓 이어지는 글 :
1편 - [Gatsby]Flexiblog 테마로 개츠비 블로그 만들기 - 테마 설치하기
2편 - [Gatsby] Flexiblog 테마로 개츠비 블로그 만들기 - 작성자, 게시글 수정하기
🔴 현재 글 3편 - [Gatsby] Flexiblog 테마로 개츠비 블로그 만들기 - 웹에 빌드(build)하기’