🔨 Flexiblog 테마로 Gatsby 블로그 만들기
Flexiblog 테마로 Gatsby 블로그를 만들기 위해서는 envato market에서 해당 테마를 구매하여야 합니다.
구매하면 압축 파일을 받을 수 있습니다.
🧷 편의를 위해 압축 파일 이름을
flexiblog로 변경 후 진행합니다.

flexiblog(플렉시블로그) 테마를 구매 후 압축을 풀게 되면 위와 같은 폴더들을 확인할 수 있습니다.
터미널을 통해 이 폴더를 연 뒤 진행합니다.
📍 이 포스팅에서 지정한 기본 폴더 위치는 아래와 같습니다.
~/flexiblogFlexiblog 설치 방법
flexiblog 폴더에서 아래를 입력해 @elegantstack 폴더로 진입합니다.
cd @elegantstack패키지 매니저를 yarn으로 지정합니다.
gatsby options set package-manager yarn🛻 테마 고르기
ElegantStack의 FlexiBlog는 링크에서 확인 가능한 9개의 스타일 중 한 개를 자유롭게 골라서 설치할 수 있습니다.

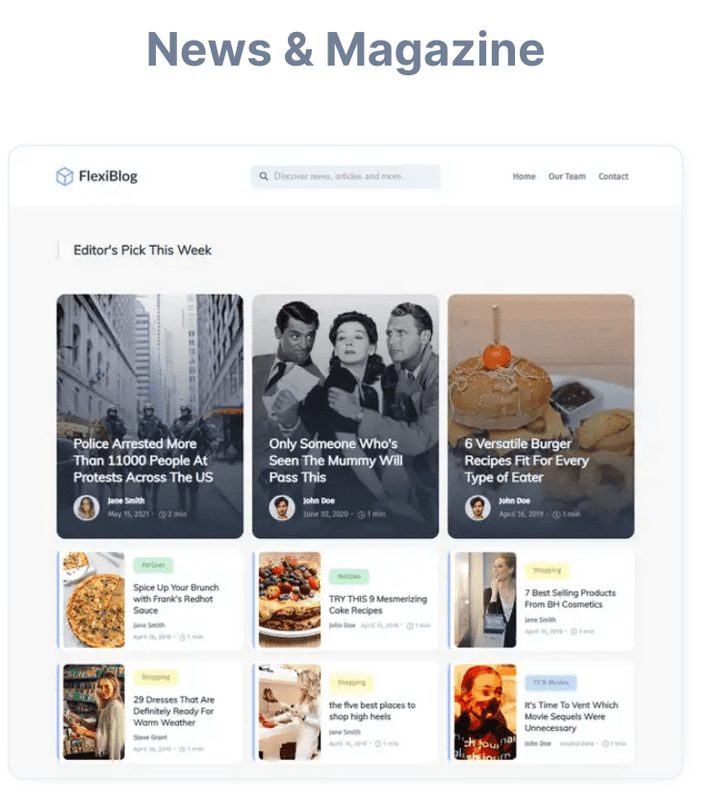
그 중 위 이미지 테마인 News 테마를 설치해 보겠습니다.
news 스타터를 통해 개츠비 블로그를 설치하는 커맨드입니다.
gatsby new site ./starters/gatsby-starter-flexiblog-news스타터 설치가 다 끝나면 cd site, gatsby develop을 입력하라는 문구가 반환됩니다.
안내대로 cd site 로 @elegantstack 내 site 폴더로 들어간 뒤 gatsby develop으로 gatsby 블로그 설치를 시작합니다.

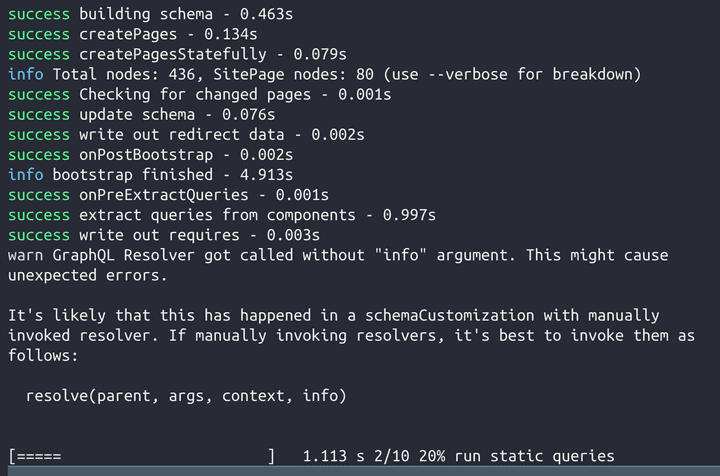
위와 같이 자동으로 설치가 진행됩니다.

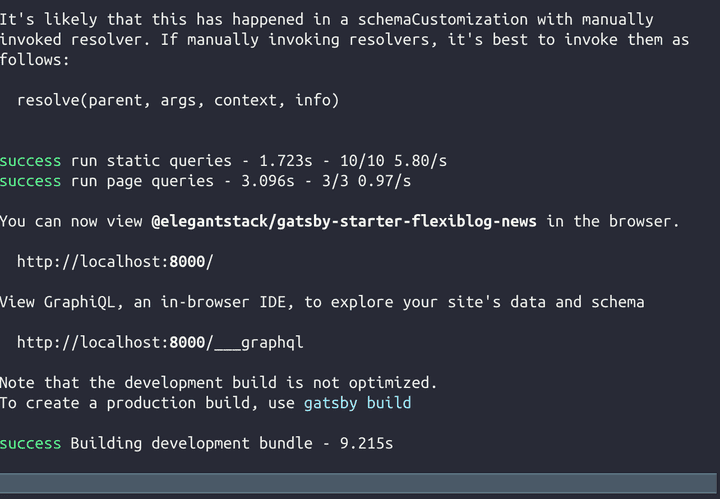
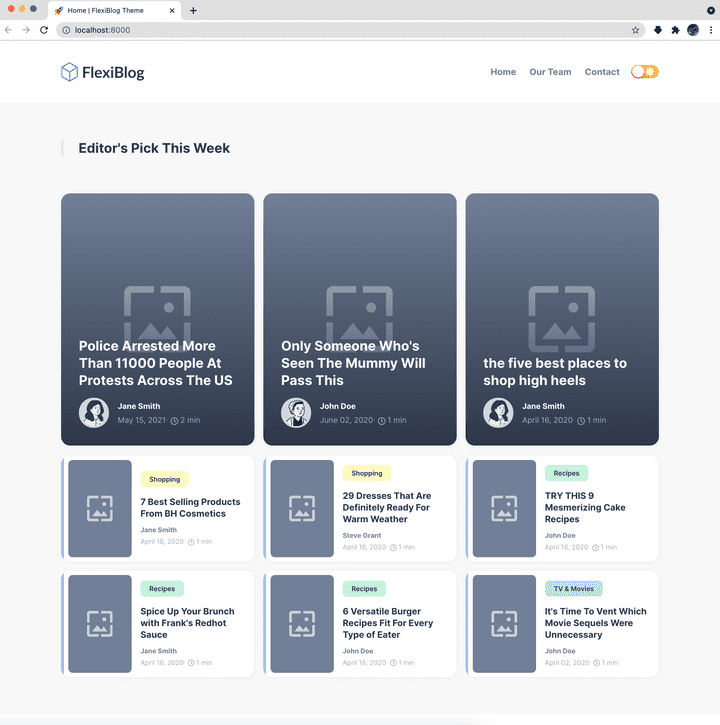
위 이미지처럼 설치가 모두 끝나면 http://localhost:8000/ 로 접속하라는 안내를 확인할 수 있습니다.

크롬이나 사파리 등의 브라우저에서 http://localhost:8000/ 로 접속해 보면 위 이미지와 같은 데모 컨텐츠들이 노출됩니다.
이것을 사용자화 진행합니다.
🧷 참고 : https://elegantstack.netlify.app/flexiblog/
🏓 이어지는 글 :
🔴 현재 글 1편 - [Gatsby]Flexiblog 테마로 개츠비 블로그 만들기 - 테마 설치하기