🌏 대표 URL (Canonical URL)
Gatsby 블로그를 검색엔진에서 최적화하기 위해서 여러 웹마스터 툴을 이용할 수 있습니다. 이들이 공통적으로 강조하는 점이 있는데, 바로 대표 URL입니다. 구글도 이를 중요하게 생각하고 있습니다.
구글봇을 포함한 웹 크롤러들은 사이트를 판단할 때 아래 항목들을 기반으로 합니다.🤖
- 게시된 프로토콜 (HTTP or HTTPS)
- 페이지 품질
- 사이트맵에 포함된 URL 여부
- rel=canonical 라벨 여부 등
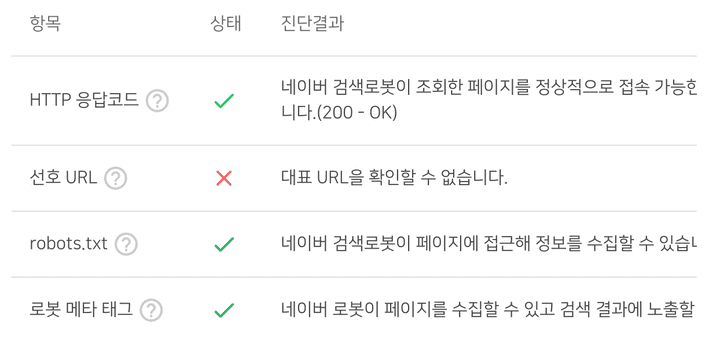
이 중 마지막 항목인 rel=canonical 만 지켜지지 않아도 아래처럼 ‘대표 URL을 확인할 수 없습니다’ 등의 메시지를 받을 수 있습니다. 이를 Gatsby에서는 간단하게 플러그인 설치로 해결할 수 있습니다.

🔨 Gatsby 플러그인 설치
npm install gatsby-plugin-canonical-urls🧶 yarn의 경우
yarn add gatsby-plugin-canonical-urls🔏 gatsby-config.js 파일에 추가
plugins: [
//기존 설치된 플러그인
{
resolve: `gatsby-plugin-canonical-urls`,
options: {
siteUrl: `https://2vup.com`,
stripQueryString: true,
},
},
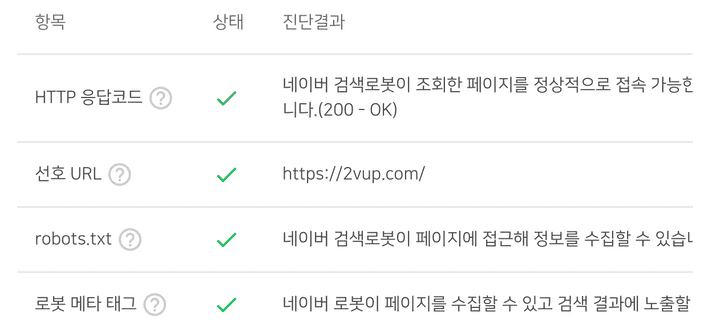
]config 파일을 편집했으므로 gatsby clean을 진행한 뒤 사이트를 빌드합니다.

빌드되면 바로 문제가 해결됩니다.